Liquid гэж юу вэ?
No code, low code цуврал — 1
Liquid нь Shopify компанийн хөгжүүлсэн Ruby дээр бичигдсэн нээлттэй эхийн тэмплэйт хэл юм. Уг хэлийг Shopify 2006 оноос эхлэн бүтээгдэхүүндээ хэрэглэсэн ба тимүүд, дэлгүүрүүдийн мэдээллийг динамикаар татаж харуулахад уг хэлийг ашигладаг гэнэ.
Jekyll гэж юу вэ?
Jekyll нь мөн л Ruby дээр бичигдсэн статик вебсайт, блог үүсгэгч юм. Jekyll дээр Markdown, Liquid, HTML & CSS зэргийг хамтатган хэрэглэж өөрийн блогоо тун амарханаар үүсгэж, цааш нь авч явах боломжтой.
Jekyll дээр үүсгэсэн сайт, блогийг бүх төрлийн веб хост хийдэг AWS, DigitalOcean, Heroku дээр байрлуулж болох хэдий ч тусгайлан статик сайт хост хийдэг GitHub Pages, Netlify нар дээр байрлуулбал илүү амар.
Liquid-ийг яаж хэрэглэсэн бэ?
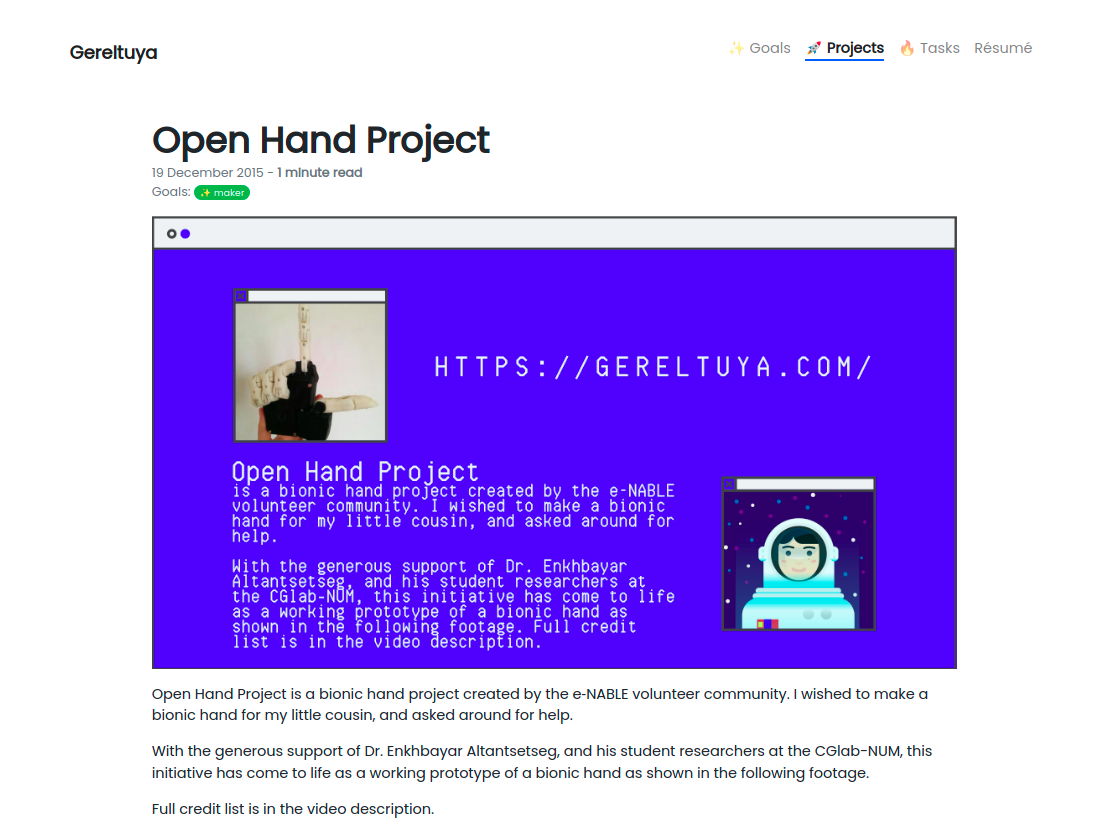
Энд би өөрийн вебсайтаас жишээ татаж харуулъя. Доорх зураг бол “project” төрлийн хуудсын нэг жишээ.
 “project” төрлийн хуудас рендер хийгдсэн байдал
“project” төрлийн хуудас рендер хийгдсэн байдал
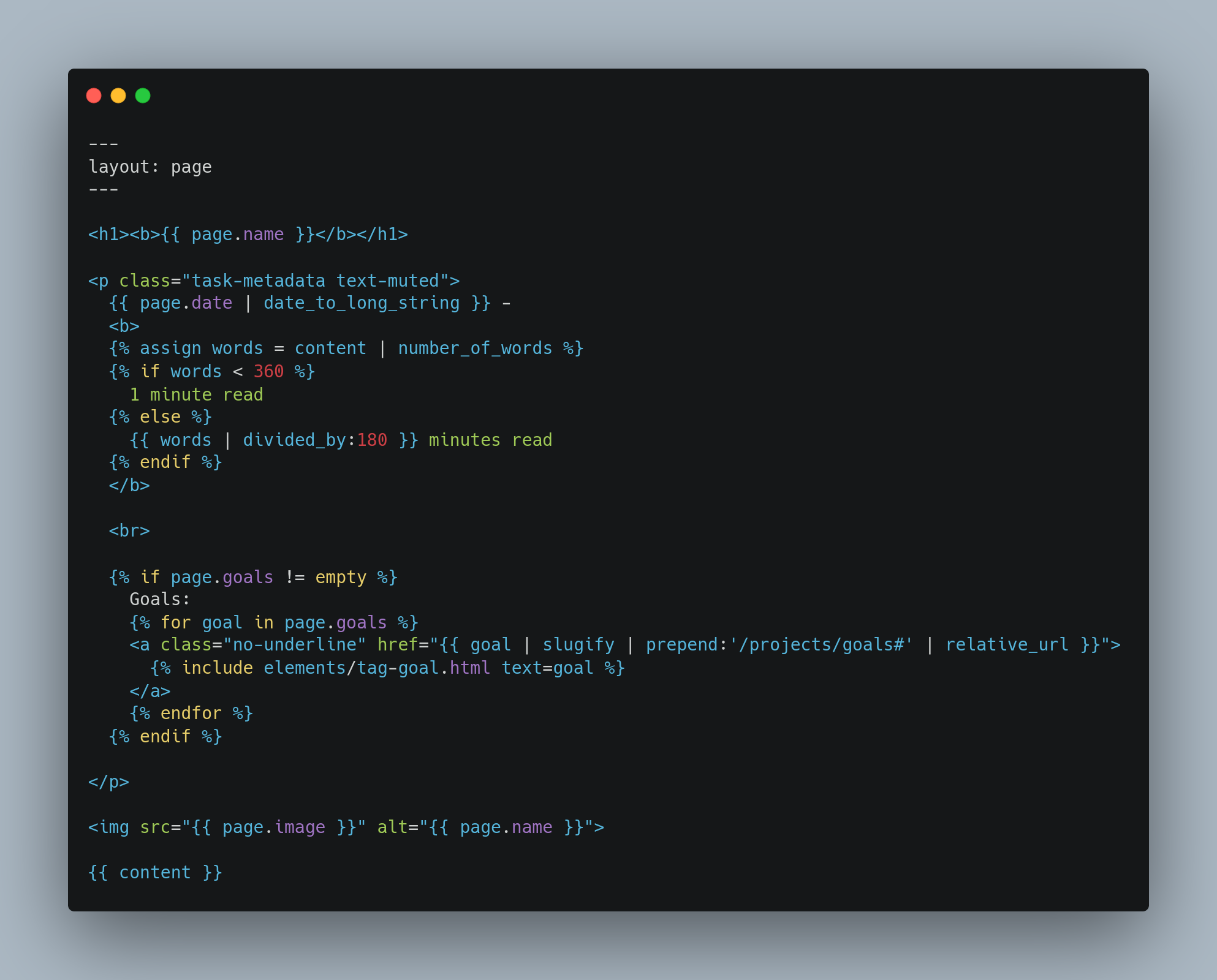
Харин энэ бол “project” төрлийн бүх хуудсыг Liquid ашиглан форматлаж буй байдал.
 “project” төрлийн хуудсыг Liquid ашиглан тэмплэйт болгосон байдал
“project” төрлийн хуудсыг Liquid ашиглан тэмплэйт болгосон байдал
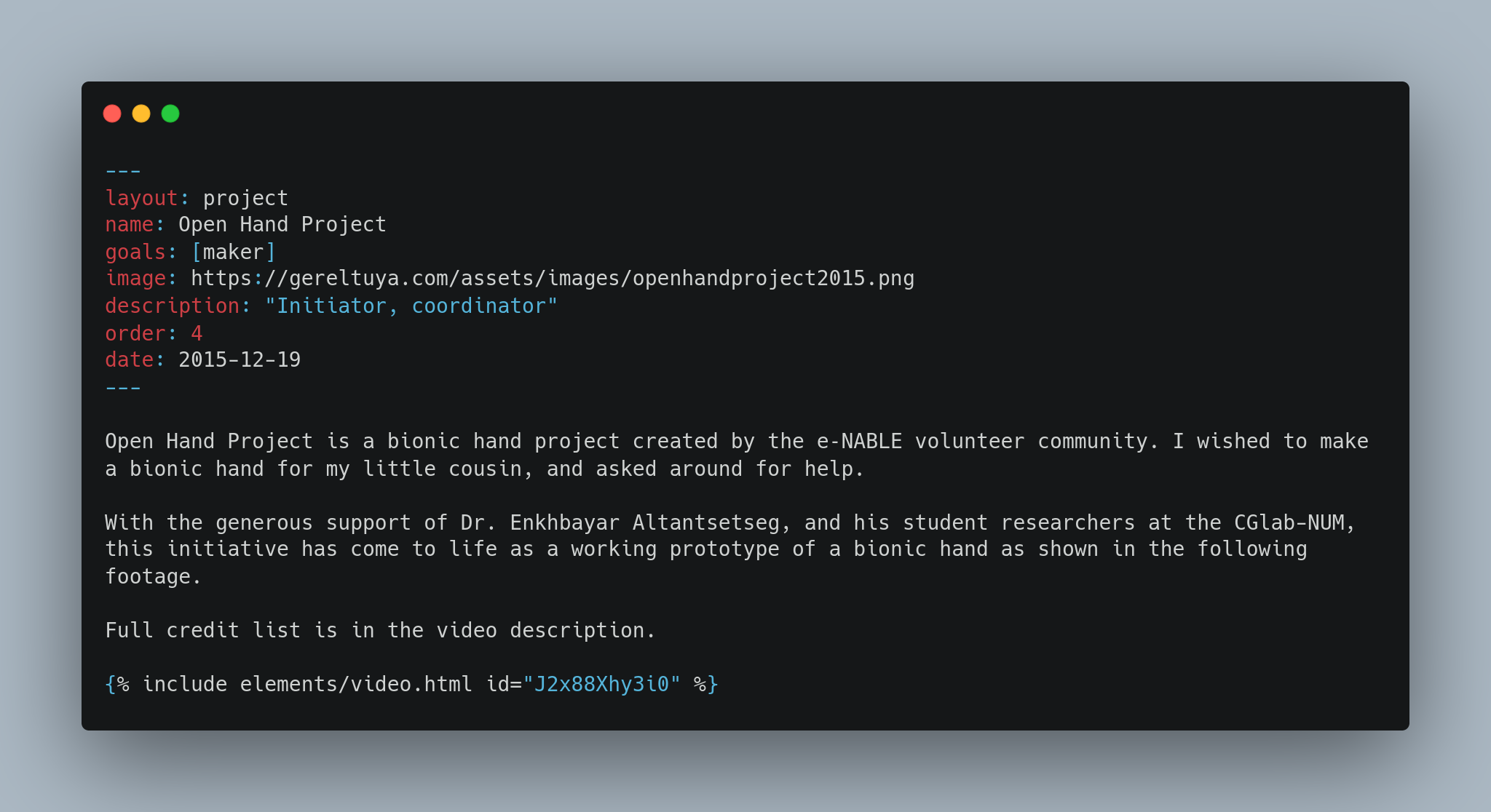
Ингэж тэмплэйт үүсгэснийхээ дараа “project” үүсгэх болгондоо дараахтай адилхан маш амарханаар MarkDown.md буюу зүгээр л текст файл үүсгээд шинэ project нэмээд явна гэсэн үг.
 нэг “project”-ийн статик өгөгдлийн жишээ
нэг “project”-ийн статик өгөгдлийн жишээ
Ингэж тэмплэйтжүүлэх нь, тэгэх тэгэхдээ Liquid, MarkDown гэсэн low-code хэл, syntax ашиглах нь над шиг бүрэн ямар нэгэн платформоос хамааралтай байх хүсэлгүй хэрнээ бага код бичих сонирхолтой хүнд яг тохирдог юм.
Энд Jekyll-ийн талаар мөн онцгойлон дурдах зүйл гэвэл өөрийн хүссэн төрлөөр контентийн багц үүсгэж түүнийгээ бусад блогийн функц болох тагтай холбох гэх мэтээр хүссэнээрээ өөрчилж ашиглаж болдог уян хатан байдал юм.
Энэ мэтээр өөрийн хэрэглэдэг low code, no code хэрэгслүүдийн талаар бичихээр энэ жижигхэн цувралыг эхлүүлж байна, бага ч гэсэн хэрэгтэй байсан гэж найдаж байна!